- The TinyMCE editor offers features via both dropdown menus and a toolbar.

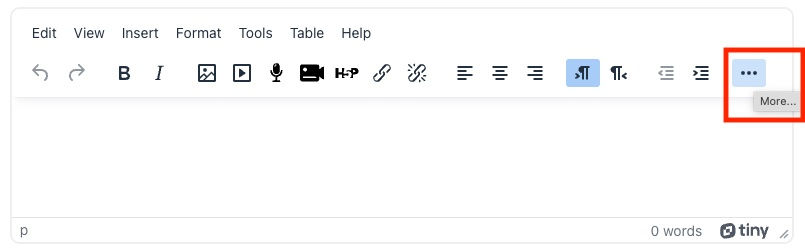
- On smaller screens, the full toolbar may not be visible. Click the “...” button on the toolbar to see all of the tools.

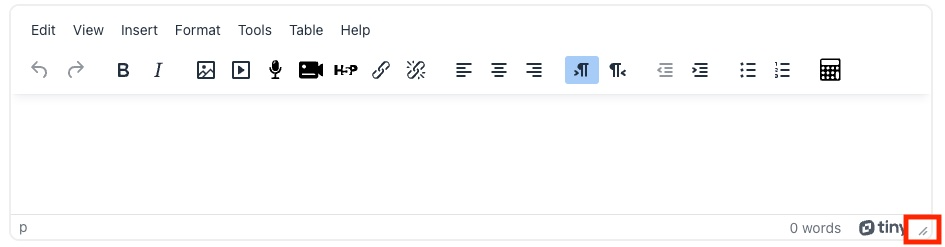
- Sometimes the text area is especially small, and text may not be visible at all. Expand the text area by clicking and dragging on the lower right corner.

Moodle text editor
Moodle uses TinyMCE as the default text editor. Learn more at the Moodle support page for the TinyMCE editor.