Creating Your Website With Komodo Edit
Komodo Edit is an open-source code editor for Python, PHP, Ruby, Perl, Tcl, NodeJS, HTML, CSS and JavaScript. It is installed on all of Reed's lab machines, and can be used to create and make edits to your people.reed.edu website.
Creating a New File
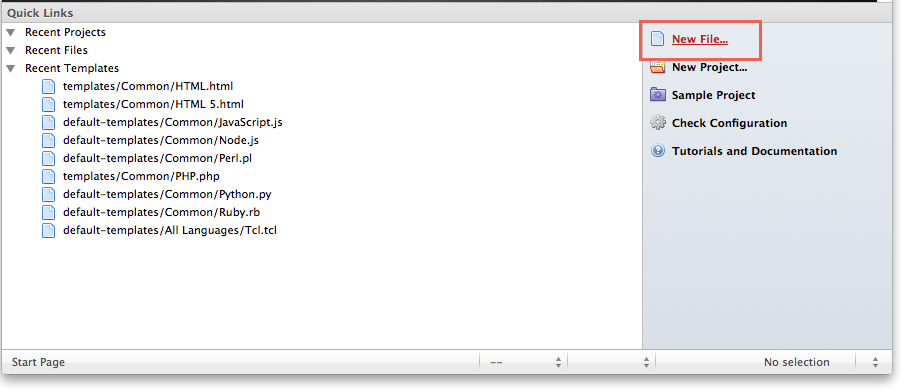
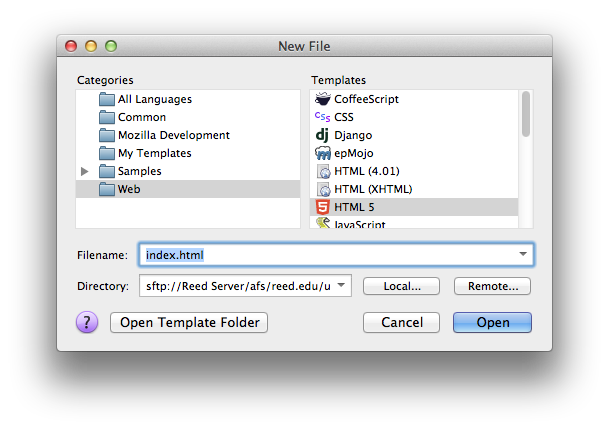
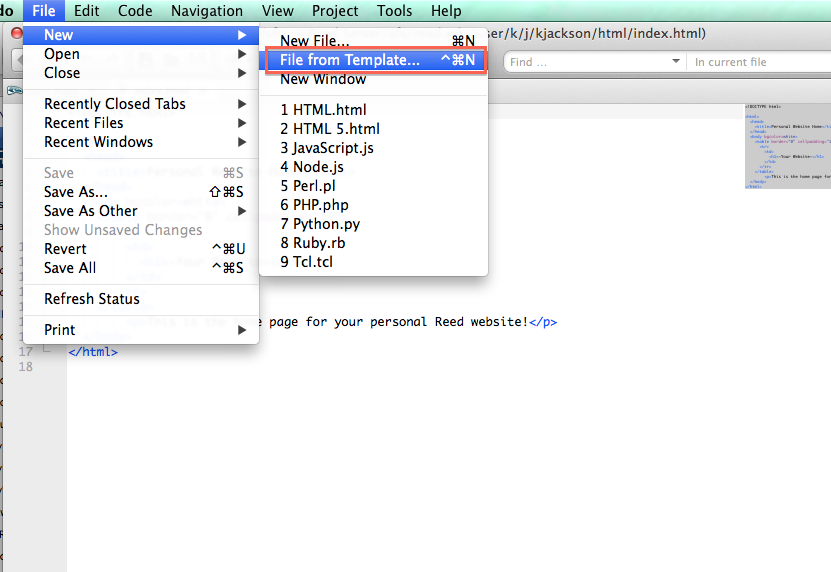
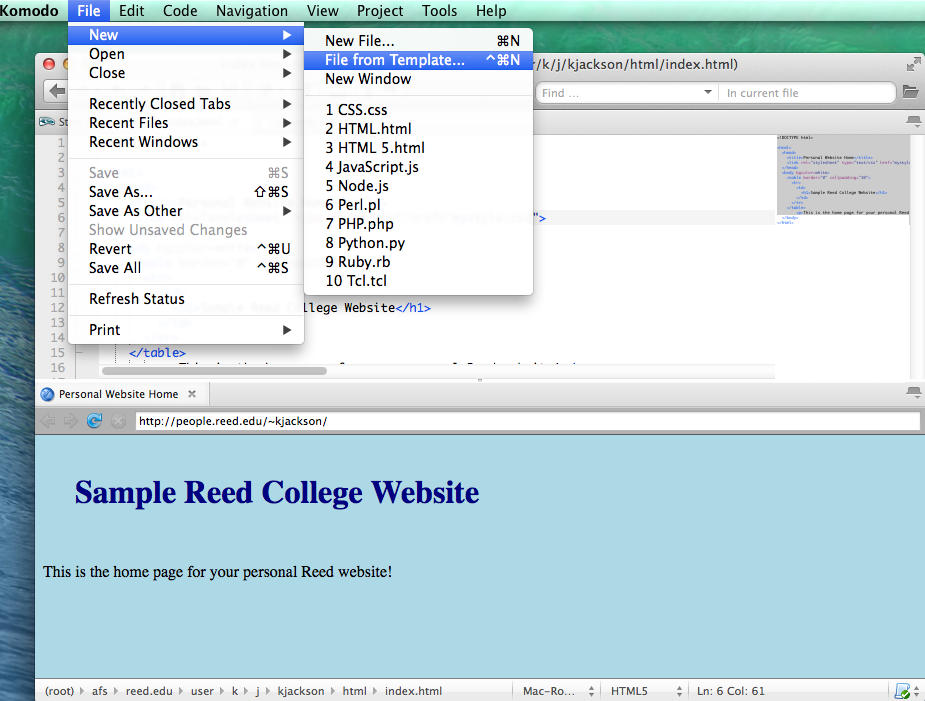
- Open Komoto Edit and click New File.

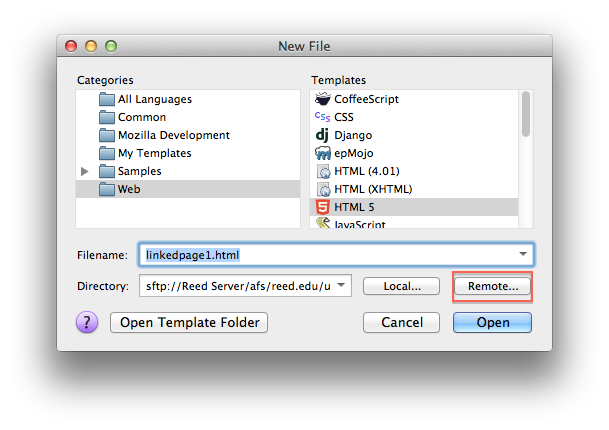
- Use the folders on the left to select a template. To create your first webpage, select an HTML template and make your filename index.html. This will be the main page of your website. Select to choose a Remote directory.

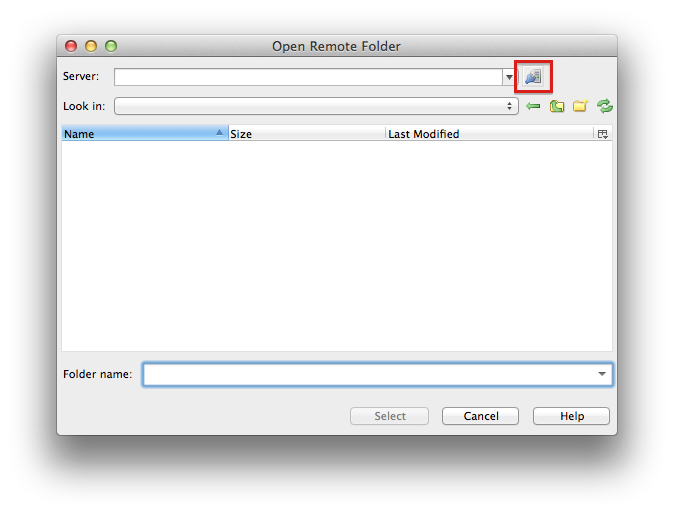
- Click the magnifying glass icon.

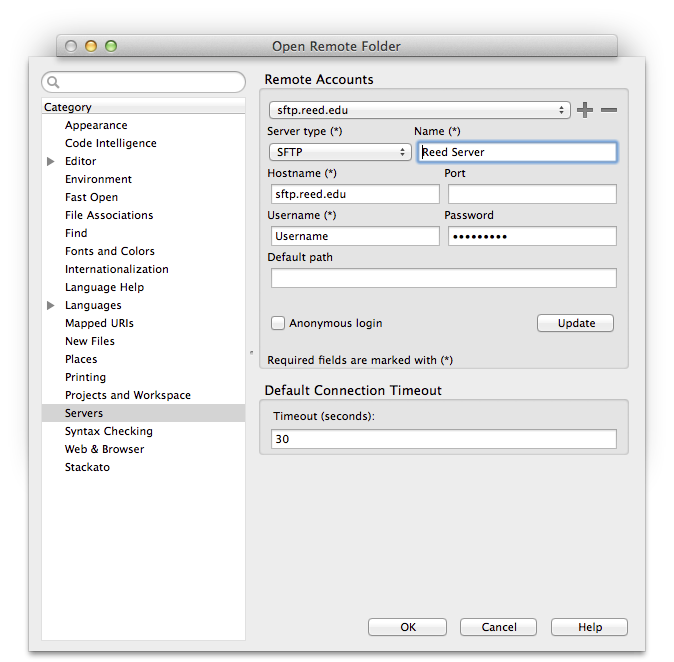
- When you first open the Remote Accounts window, the first dropdown menu will be blank. Choose SFTP server type, name your server, type sftp.reed.edu for the hostname, and enter in your Kerberos username and password. Click the Add button and sftp.reed.edu should appear in the first dropdown menu. Press OK.

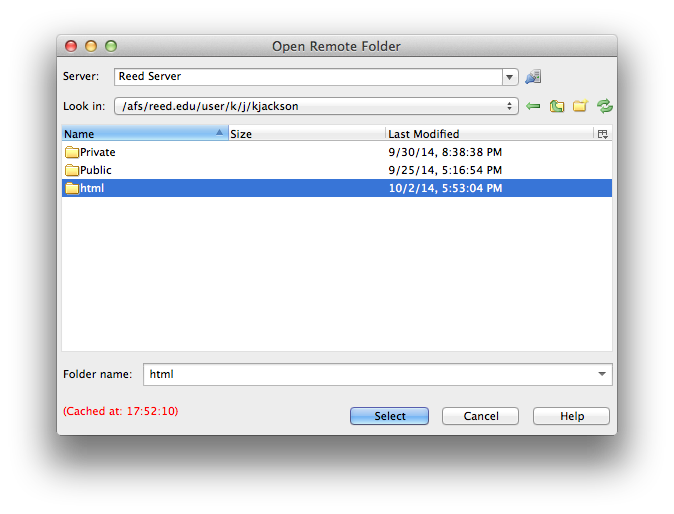
- In the Server field, click the arrow and select the server you just added from the dropdown menu. Select the HTML folder.

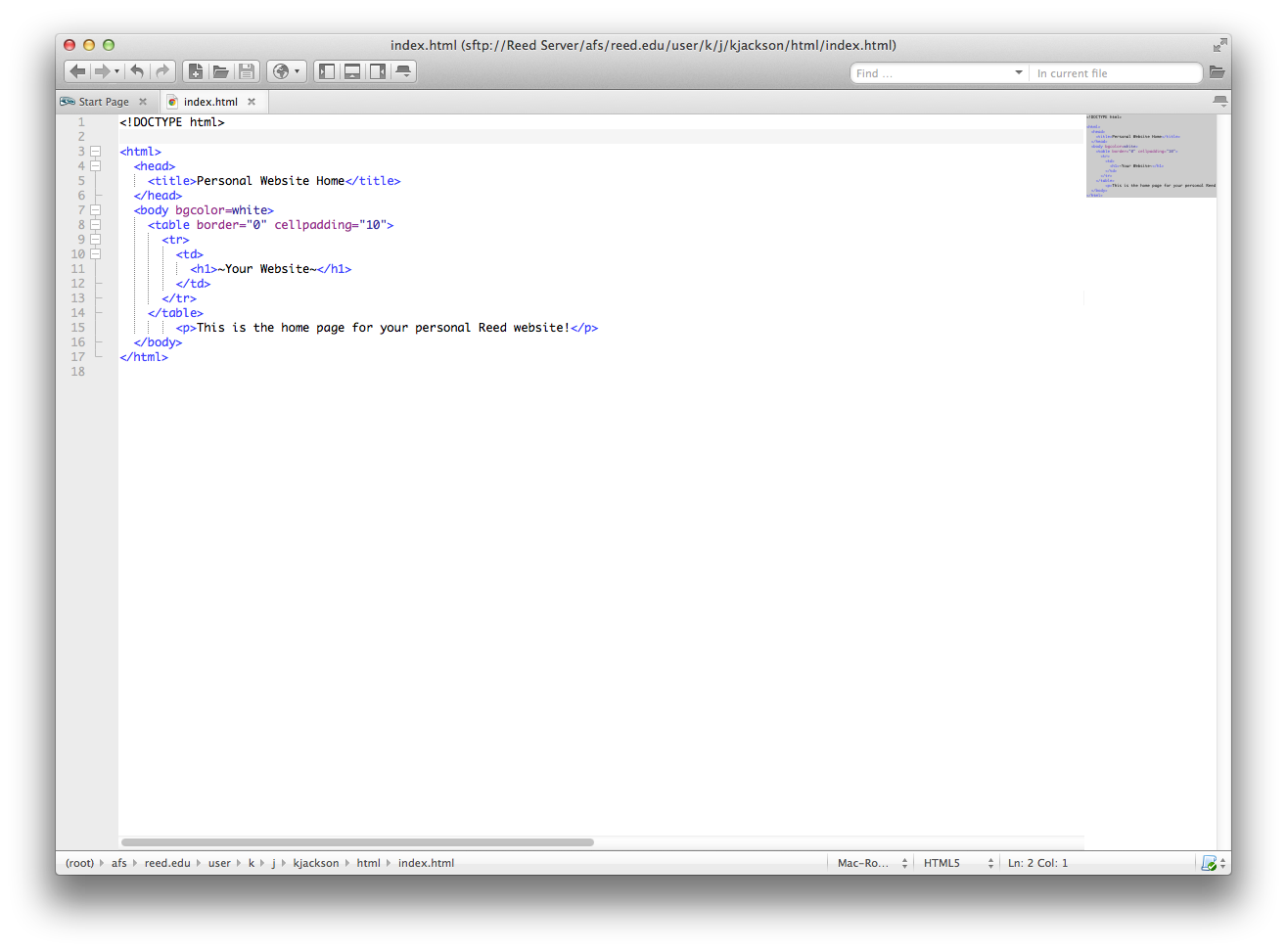
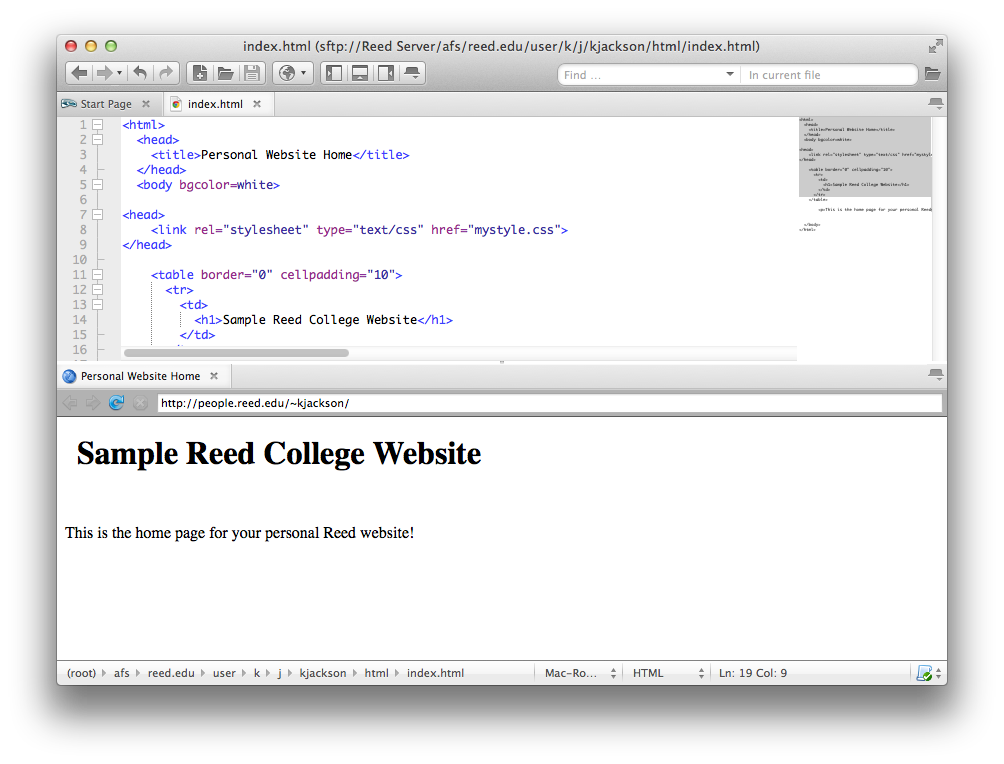
- Verify that your new file matches the example below, then select Open.

- This creates your index.html file, which will be the main page of your website, and saves it in your HTML folder. Any HTML code you put in this file will be what appears when people navigate to your website at people.reed.edu/~username.

Using the Preview Function
Komodo Edit has a Preview function that allows you to instantly see how your website will look in a web browser alongside your HTML code.
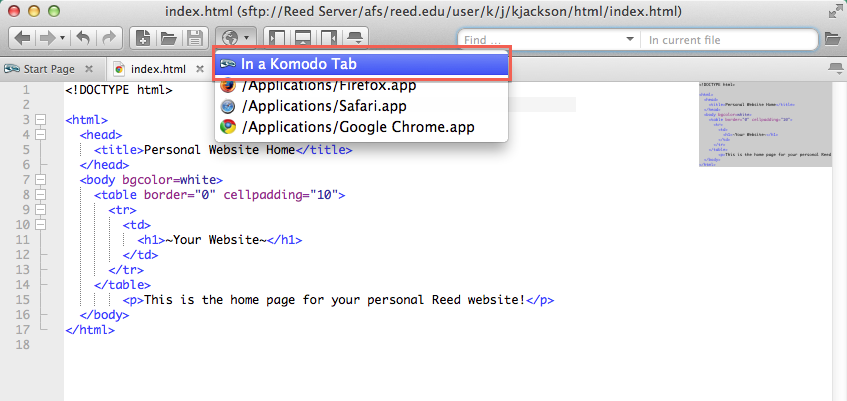
- Click the globe icon in the toolbar and select preview In a Komodo Tab.

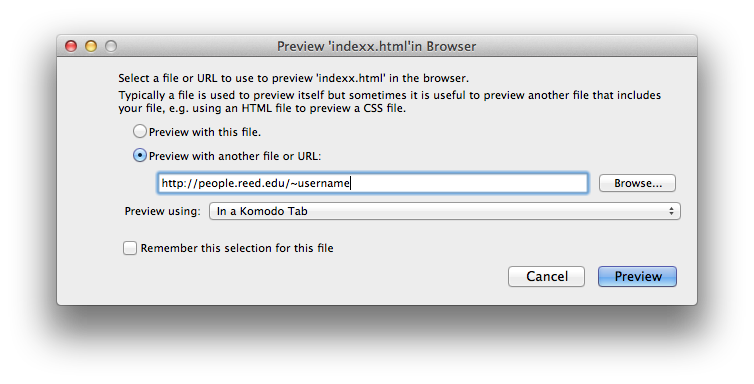
- In the options panel, select 'Preview with another file or URL". Enter the URL for your Reed website: https://people.reed.edu/~username, and in the drop down option select Preview using "In a Komodo Tab". When done select 'Preview'.

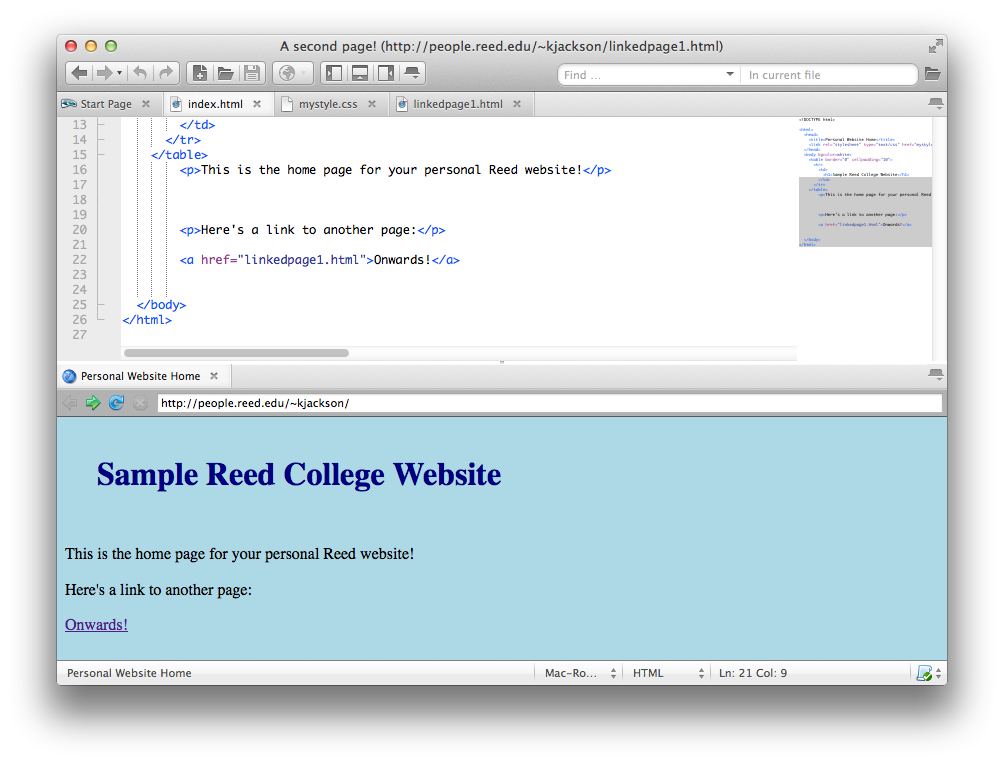
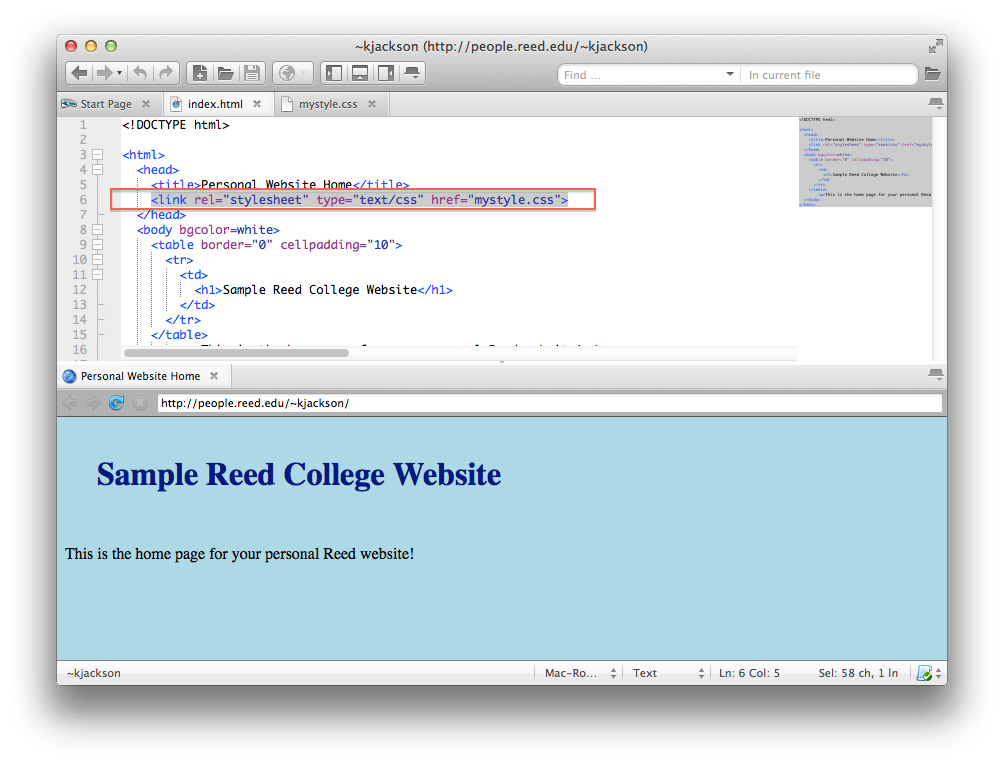
- You can now view your website in a split view with your HTML code. Saving any changes to the code file will automatically update the tab that previews how the code will look in a web browser.

Adding a CSS Stylesheet
CSS, or Cascading Styles Sheets, is a way to style and present HTML. Whereas the HTML is the meaning or content, the style sheet dictates how the content will look. When a browser reads a style sheet, it will format the document according to the information in the style sheet. There are three ways to add a stylesheet: internal, in-line and external. These directions show you how to add an external style sheet, which is great if you want to have many pages with the same style.
- In Komodo, open up a new 'File from Template...'.

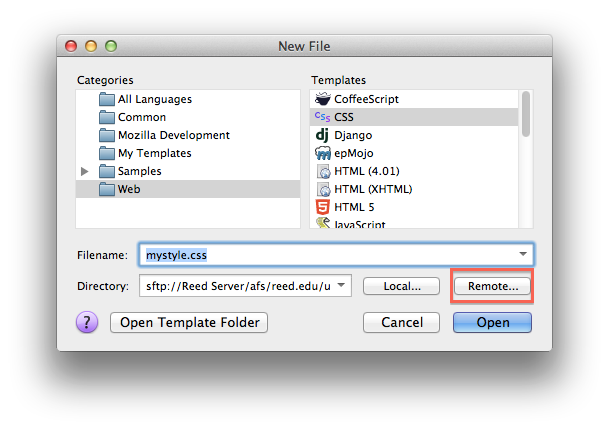
- Choose the CSS template from the Web category, and name mystyle.css. Select 'remote...' and choose the Reed Server from the drop down menu. Save your file to the html folder, the same folder you saved your index.html. When done, select 'Open'.
Note: You must save any files you create in Komodo to your html folder on the remote Reed server.
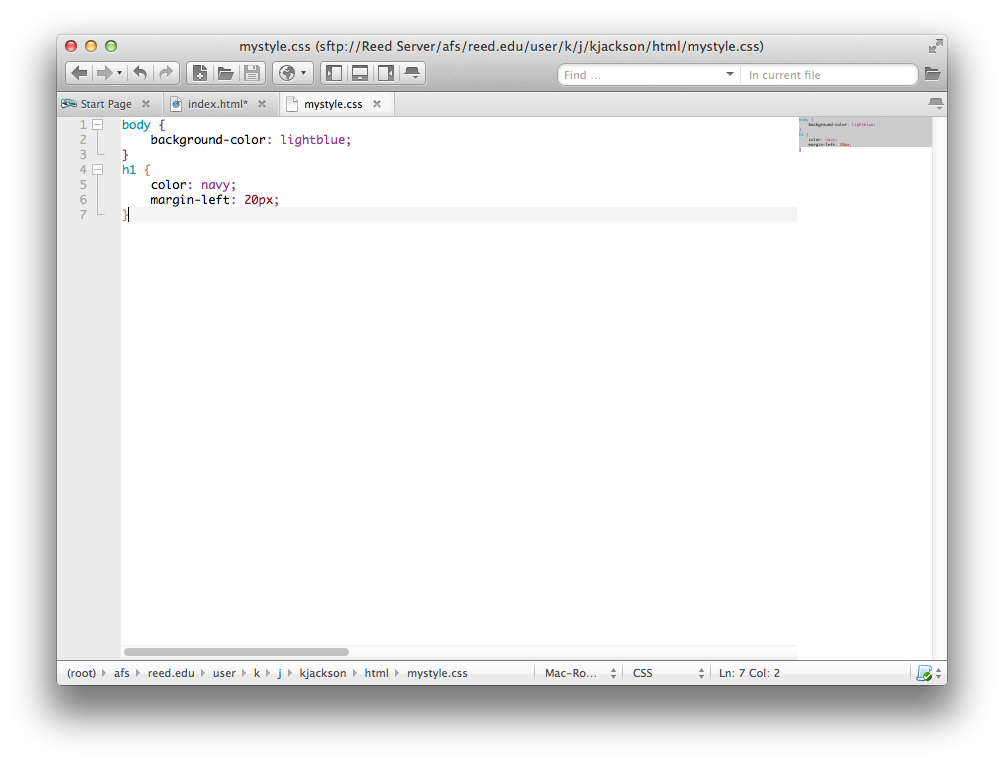
- This creates your mystyle.css file. Any styles you write out here will be applied when you link this file to your html pages.

- To apply your CSS file to your index.html page (or any other webpage you create), add a link to the file in the head of the html code. This can be done on every page you create, which will maintain a consistent style through your links.

Creating a Linked Page
- In Komodo, open up a new 'File from Template...'.

- Choose HTML as your template, name the page with a .html extension, and select Remote... .

- Choose the saved Reed server from the drop down menu and save the new page in your html folder. When done, select open.

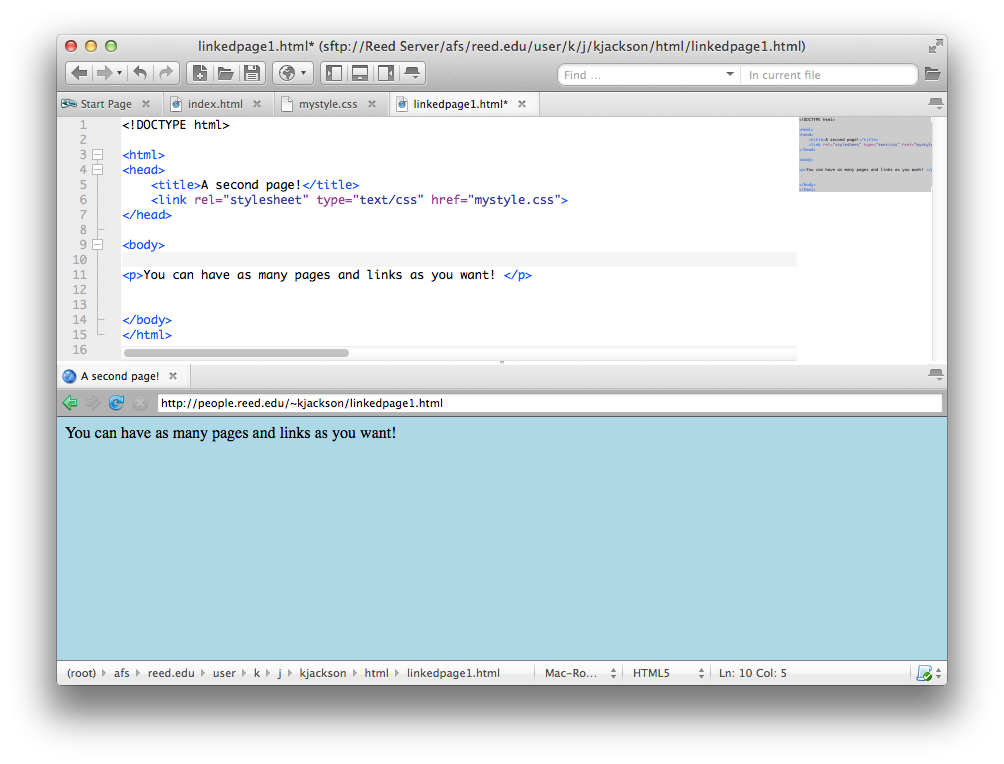
- This creates a new html page in your directory. To access this page directly, add the name of the file to the url for your home page: people.reed.edu/~<username>/<nameofpage>.html. You can also access new pages by creating links from your index.html page.

Notice that adding the link to the CSS file applys the style to the new page as well! - You can connect any pages you create by adding a link. Since all of the pages will live in the same folder, you can link directly to the file name.